After you have decided on an iPhone app, most people proceed to transfer their idea and vision directly to a developer to build the app for them. Before this step though, it is recommended that you create a prototype of the app first, that you can play with on your own. This will help answer a few questions for you, regarding your app.
- Does the app make sense to use?
- Are the steps you take to accomplish tasks logical?
- If some tasks require too many steps, are there any ways you can reduce the number of steps to make the app easier to use?
Chances are that when you actually start seeing the mockups in place, you will realize that some pages and options don’t make sense in their current position and will need to be changed. It is much easier (and cheaper) to figure this out in the early prototype stage, than after you have begun development.
So how do you build an app prototype? You could get a designer involved here if you wanted. You could then:
- Sketch out the design and individual screens yourself on pieces of paper. Take photos of the papers and send them to your designer with an explanation.
- Skip the sketching and just type out your vision of what the app should look like, and send it to your designer to create mockups.
- Find examples of other apps with similar layouts or look and feel to what you’re looking for and send these examples to your designer.
Want to save even more time and money?
Before you ask your designer to create mockups, you can try creating them yourselves. There are several apps and websites out there that help you create and design prototypes of apps. Here are a few popular ones:
- Realizer iPhone app
- Fluid UI Web based app
- Prototypes Mac app
- Pop iPhone app
- Wireframe Sketcher PC / Mac software
- Balsamiq PC / Mac software
- Interface iPhone / iPad app
- App in Seconds Web based app
- Mock a Billy iPhone app
- Keynotopia iPhone Templates for Keynote (Mac) or Powerpoint (PC)
- Just in Mind PC / Mac software (subscription)
- iMockups iPad app
- AppCooker iPad app
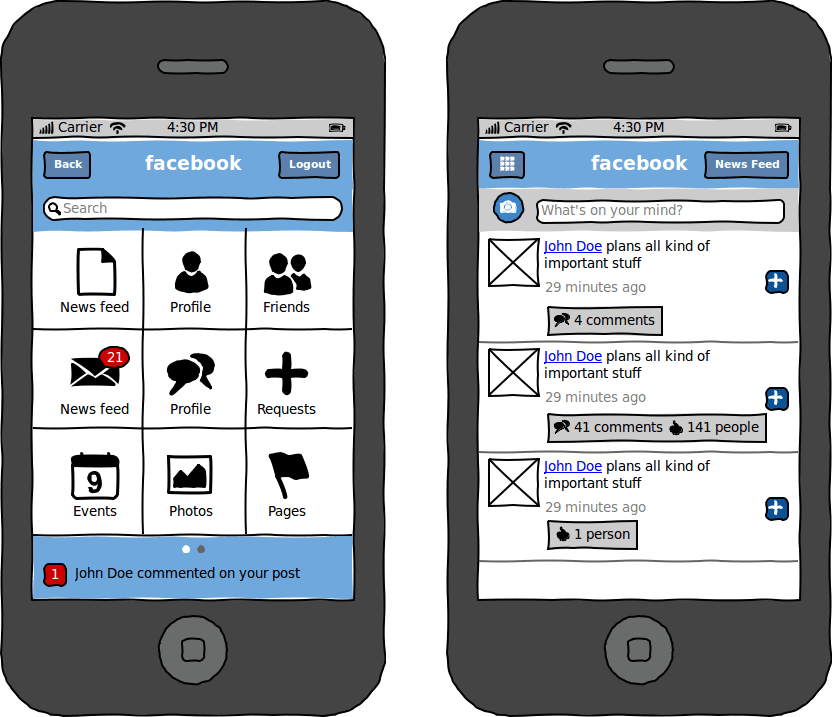
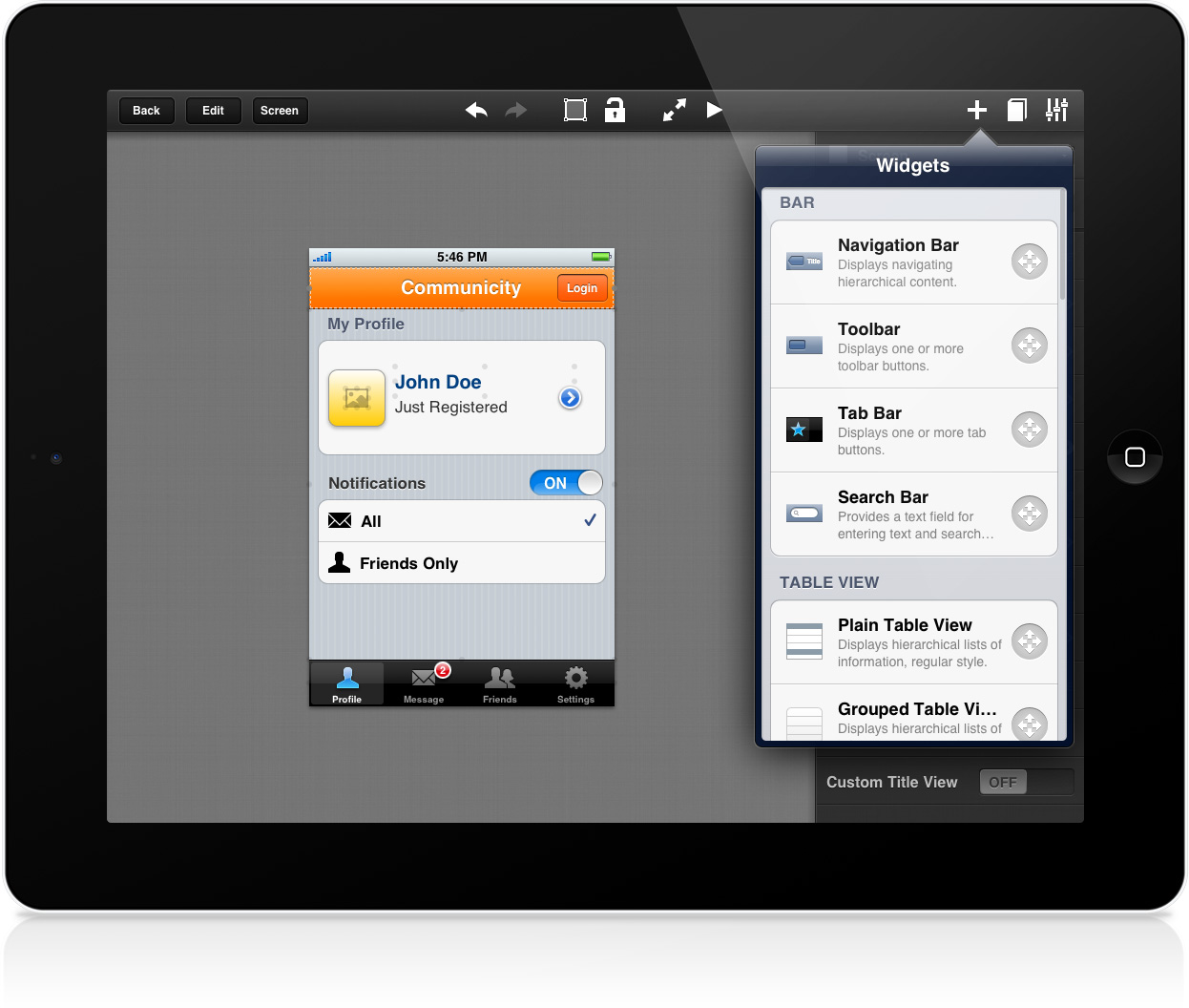
The above tools let you create interactive prototypes of your app in one of two ways:
- Pick and choose common iPhone / iPad UI elements (buttons, sliders, fields) and place them in the right position.
- Upload your own screenshots or sketched mockups
Once you have the various screens created, you can then link them together – you define which screen the prototype goes to when a certain button is pressed. This way, you can get a concept of what the whole app may feel like by clicking on different buttons and going from mockup screen to mockup screen. If a process doesn’t feel right, edit the layout or flow until you are comfortable with the overall process.
Once you are comfortable with what the early version of your app is like, you can either send your prototype to your designer to map out the look and feel of the app (logo, color schemes etc.) or send it directly to your developer to get started on.
It’s worth honing your skills on creating mockups and prototypes since they are a great way to sketch out ideas and even test the viability of certain app ideas early on. You may find that during the prototyping stage, the problem you are solving is too complicated for a single app. Or perhaps it should be broken down into separate apps. Either way it is much better to figure out such issues early on, rather than when you’re already late in the development process.